How To Create Perspective In Art
- Illustrator User Guide
- Get to know Illustrator
- Introduction to Illustrator
- What's new in Illustrator
- Common questions
- Illustrator system requirements
- Illustrator for Apple silicon
- Workspace
- Workspace basics
- Create documents
- Tools Default keyboard shortcuts | Illustrator
- Tool galleries
- Customize keyboard shortcuts
- Artboards
- Customize the workspace
- Properties panel
- Set preferences
- Touch Workspace
- Microsoft Surface Dial support in Illustrator
- Recovery, undo, and automation
- Rotate view
- Rulers, grids, and guides
- Accessibility in Illustrator
- Safe Mode
- View artwork
- Use the Touch Bar with Illustrator
- Files and templates
- Synchronize settings using Adobe Creative Cloud
- Introduction to Illustrator
- Illustrator on the iPad
- Introduction to Illustrator on the iPad
- Illustrator on the iPad overview
- Illustrator on the iPad FAQs
- System requirements | Illustrator on the iPad
- What you can or cannot do on Illustrator on the iPad
- Workspace
- Illustrator on the iPad workspace
- Touch shortcuts and gestures
- Keyboard shortcuts for Illustrator on the iPad
- Manage your app settings
- Documents
- Work with documents in Illustrator on the iPad
- Import Photoshop and Fresco documents
- Select and arrange objects
- Create repeat objects
- Blend objects
- Drawing
- Draw and edit paths
- Draw and edit shapes
- Type
- Work with type and fonts
- Create text designs along a path
- Add your own fonts
- Work with images
- Vectorize raster images
- Color
- Apply colors and gradients
- Introduction to Illustrator on the iPad
- Cloud documents
- Basics
- Work with Illustrator cloud documents
- Share and collaborate on Illustrator cloud documents
- Upgrade cloud storage for Adobe Illustrator
- Illustrator cloud documents | Common questions
- Troubleshooting
- Troubleshoot create or save issues for Illustrator cloud documents
- Troubleshoot Illustrator cloud documents issues
- Basics
- Add and edit content
- Drawing
- Drawing basics
- Edit paths
- Draw pixel-perfect art
- Draw with the Pen, Curvature, or Pencil tool
- Draw simple lines and shapes
- Image Trace
- Simplify a path
- Define perspective grids
- Symbolism tools and symbol sets
- Adjust path segments
- Design a flower in 5 easy steps
- Perspective drawing
- Symbols
- Draw pixel-aligned paths for web workflows
- 3D effects and Adobe Substance materials
- About 3D effects in Illustrator
- Create 3D graphics
- Create 3D objects
- Create 3D Text
- About 3D effects in Illustrator
- Color
- About color
- Select colors
- Use and create swatches
- Adjust colors
- Use the Adobe Color Themes panel
- Color groups (harmonies)
- Color Themes panel
- Recolor your artwork
- Painting
- About painting
- Paint with fills and strokes
- Live Paint groups
- Gradients
- Brushes
- Transparency and blending modes
- Apply stroke on an object
- Create and edit patterns
- Meshes
- Patterns
- Select and arrange objects
- Select objects
- Layers
- Group and expand objects
- Move, align, and distribute objects
- Stack objects
- Lock, hide, and delete objects
- Duplicate objects
- Rotate and reflect objects
- Reshape objects
- Crop images
- Transform objects
- Combine objects
- Cut, divide, and trim objects
- Puppet Warp
- Scale, shear, and distort objects
- Blend objects
- Reshape using envelopes
- Reshape objects with effects
- Build new shapes with Shaper and Shape Builder tools
- Work with Live Corners
- Enhanced reshape workflows with touch support
- Edit clipping masks
- Live shapes
- Create shapes using the Shape Builder tool
- Global editing
- Type
- Create text
- Fonts and typography
- Format type
- Import and export text
- Format paragraphs
- Special characters
- Create type on a path
- Character and paragraph styles
- Tabs
- Text and type
- Find missing fonts (Typekit workflow)
- Update text from Illustrator 10
- Arabic and Hebrew type
- Fonts | FAQ and troubleshooting tips
- Create 3D text effect
- Creative typography designs
- Scale and rotate type
- Line and character spacing
- Hyphenation and line breaks
- Text enhancements
- Spelling and language dictionaries
- Format Asian characters
- Composers for Asian scripts
- Create text designs with blend objects
- Create a text poster using Image Trace
- Create special effects
- Work with effects
- Graphic styles
- Create a drop shadow
- Appearance attributes
- Create sketches and mosaics
- Drop shadows, glows, and feathering
- Summary of effects
- Web graphics
- Best practices for creating web graphics
- Graphs
- SVG
- Create animations
- Slices and image maps
- Drawing
- Import, export, and save
- Import
- Import artwork files
- Import bitmap images
- Import artwork from Photoshop
- Place multiple files | Illustrator CC
- Unembed images
- Import Adobe PDF files
- Import EPS, DCS, and AutoCAD files
- Links information
- Creative Cloud Libraries in Illustrator
- Creative Cloud Libraries in Illustrator
- Save
- Save artwork
- Export
- Use Illustrator artwork in Photoshop
- Export artwork
- Collect assets and export in batches
- Package files
- Create Adobe PDF files
- Extract CSS | Illustrator CC
- Adobe PDF options
- File information and metadata
- Import
- Printing
- Prepare for printing
- Set up documents for printing
- Change the page size and orientation
- Specify crop marks for trimming or aligning
- Get started with large canvas
- Printing
- Overprint
- Print with color management
- PostScript printing
- Print presets
- Printer's marks and bleeds
- Print and save transparent artwork
- Trapping
- Print color separations
- Print gradients, meshes, and color blends
- White Overprint
- Prepare for printing
- Automate tasks
- Data merge using the Variables panel
- Automation with scripts
- Automation with actions
- Troubleshooting
- Crash on launch issues
- Recover files after crash
- File issues
- GPU device driver issues
- Wacom device issues
- DLL file issues
- Memory issues
- Preferences file issues
- Font issues
- Printer issues
- Share crash report with Adobe
Introducing perspective drawing
In Illustrator, you can easily draw or render artwork in perspective using a feature set that works on established laws of perspective drawing.
Perspective grid allows you to approximately represent a scene on a flat surface, as it is naturally perceived (by the human eye). For example, a road or a pair of railway tracks, which seem to meet or vanish in the line of vision.
The following features in Illustrator facilitate drawing in perspective:
-
Utilities to define or edit one, two, and three vanishing point perspectives in a document.
-
Control different perspective-defining parameters interactively.
-
Create objects directly in perspective.
-
Bring existing objects in perspective.
-
Transform objects in perspective (move and scale objects).
-
Move or duplicate objects toward a perpendicular plane (perpendicular movement).
-
Define real work objects and draw objects with the specified real world measurements in perspective.
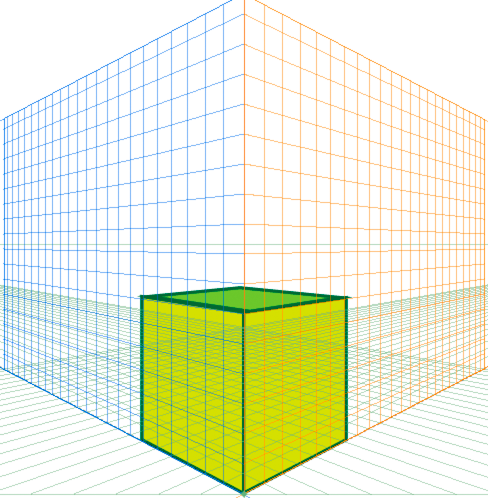
Perspective grid presets
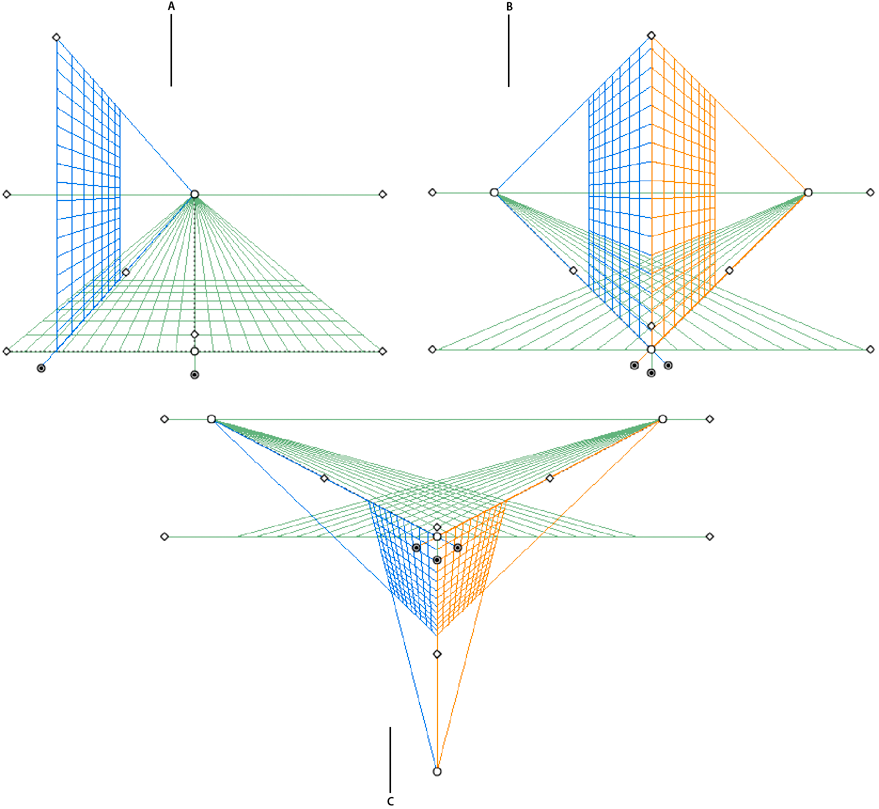
Illustrator provides presets for one-point, two-point, and three-point perspectives.

A. 1-point perspectiveB. 2-point perspective (default)C. 3-point perspective
To select one of the default perspective grid preset, click View> Perspective Grid and then select from the required preset.
Define grid presets
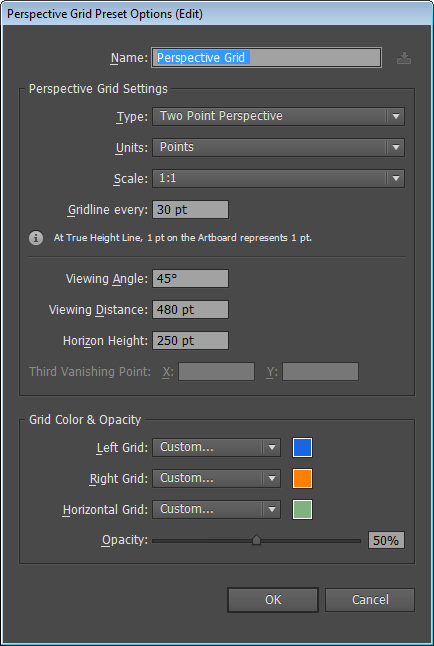
To define grid settings, click View > Perspective Grid > Define Grid. In the Define Perspective Grid dialog box, you can configure the following attributes for a preset:
Name
To save a new preset, select the Custom option from the Name drop-down list.
Type
Select the type of preset: One Point Perspective, Two Point Perspective, or Three Point Perspective.
Units
Select the units to measure the grid size. The options are centimeters, inches, pixels, and points.
Scale
Select the grid scale to view or set the artboard and real-world measurements. To customize the scale, select the Custom option. In the Custom Scale dialog box, specify the Artboard and Real World proportions.
Gridline every
This attribute determines the grid cell size.
Viewing Angle
Imagine a cube in such an orientation that no face is parallel to the picture plane (in this case the computer screen). Viewing Angle is the angle which the right face of this imaginary cube makes with the picture plane. Therefore, the viewing angle determines the positions of the left and right vanishing points from the observer. A viewing angle of 45° implies that the two vanishing points are equidistant from the line of vision of the observer. If the viewing angle is greater than 45°, then the right vanishing point is closer to and the left vanishing point is farther away from the line of vision and vice versa.
Viewing Distance
Distance between the observer and the scene.
Horizon Height
Specify the horizon height (observer's eye level) for the preset. The height of the horizon line from the ground level is displayed in the smart guide readout.
Third Vanishing Point
This option is enabled when you select the three-point perspective. You can specify the x and y coordinates for the preset in the X and Y boxes.
To change the colors for the left, right, and horizontal grids, select the color from the Left Grid, Right Grid, and Horizontal Grid drop-down lists. You can also select a custom color from using the Color Selector as well.
Use the Opacity slider, to change the opacity of the grid.
To save the grid as a preset, click the Save Preset button.
Edit, delete, import, and export grid presets
To edit grid presets, click Edit > Perspective Grid Presets. In the Perspective Grid Presets dialog box, select the preset to edit and click Edit.

The Perspective Grid Preset Options dialog box opens in edit mode. Enter the new grid setting and click OK to save the new grid settings.
You cannot delete the default presets. To delete a user-defined preset, click Delete in the Perspective Grid Presets dialog box.
Illustrator also allows you to import and export user-defined presets. To export a particular preset, click Export in the Perspective Grid Presets dialog box. To import a preset, click Import.
Move the perspective grid
Illustrator can create only one grid in an Illustrator document. You can move the grid across artboards using the Ground level widget while the Perspective Grid tool is selected, to place it at the required position.
You must select the Perspective Grid tool to perform this task because the ground level widget is not displayed if this tool is not selected.
To move the perspective grid do the following:
-
Select the Perspective Grid tool from the Tools panel or press Shift+P.
-
Drag-and-drop the left or right ground level widget on the grid. When you move the pointer over the ground level point, the pointer changes to
 .
.

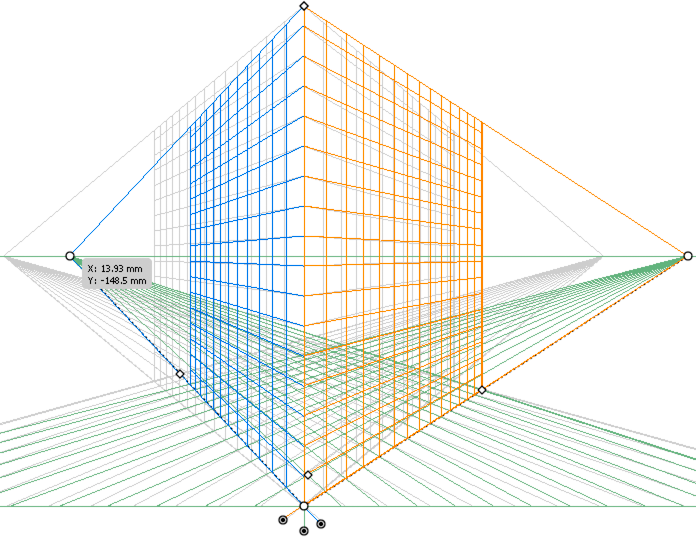
Adjust vanishing points, grid planes, horizon height, grid cell size, and grid extent
You can manually adjust vanishing points, grid plane controls, horizon height, and cell size using the respective widgets. However, these widgets are only visible with the Perspective Grid tool selected.
To adjust the left and right vanishing points use the left and right vanishing point widgets. Notice that the pointer changes to a two-way arrow pointer (![]() ) when you move the pointer over the vanishing points.
) when you move the pointer over the vanishing points.
While adjusting the third vanishing point in 3-point perspective, holding down the Shift key constrains the movement to vertical axis.

If you lock the station point using the View > Perspective Grid > Lock Station Point option, then both the vanishing points move together.

You can also adjust the left, right, and horizontal grid planes using the respective grid plane control widgets. The pointer changes to a two-way arrow (![]() ,
, ![]() ) when you move the pointer over the grid plane controls.
) when you move the pointer over the grid plane controls.
Holding the Shift key while moving the grid planes, constrains the movement to the extent of cell size.

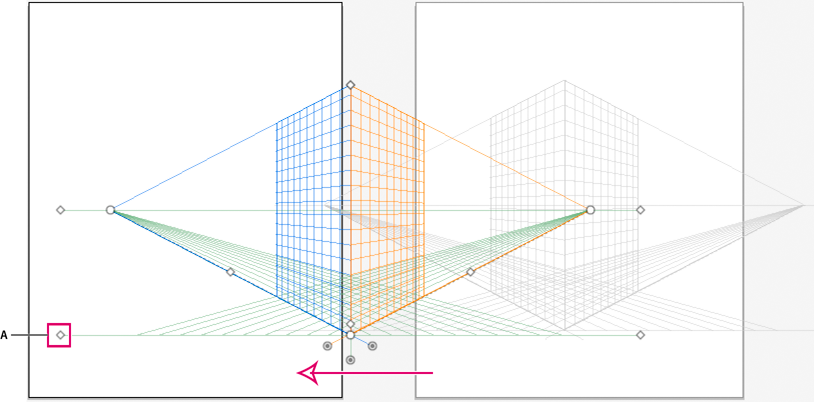
If you shift the origin, the x and y coordinates of the horizontal plane and the x coordinate of vertical planes are affected. When you select an object in perspective while the grid is visible, the x and y coordinates displayed in the Transform and Info panels change with shift in origin. You can also see the change in coordinate measurements when you draw objects using the rectangle or line group tools and press Shift, while the relevant grid plane is active. If you move the mouse over the origin, the pointer changes to ![]() .
.
If you move the ruler origin, you can see the station point.

A. Station PointB. Changed Ruler Origin
Adjust horizon height to fine-tune the observer's eye-level. When you move the pointer over the horizon line, the pointer changes to a vertical two-way arrow ![]() .
.

You can change the grid extent to define the extent of the grid on the planes. When you move the pointer over the grid extent widgets, the pointer changes to ![]() .
.
Gridlines are set to display onscreen when there is a 1-pixel gap in them. Progressive zooming in brings in view more gridlines that are closer toward Vanishing Point.

You can also adjust the grid extent to increase or decrease the vertical grid extent.

To increase or decrease the grid cell size, use the grid cell size widget. When you mouse over the grid cell size widget, the pointer changes to ![]() .
.
When you increase the grid cell size, the number of grid cells reduce.

Drawing new objects in perspective
To draw objects in perspective, use the line group tools or rectangle group tools while the grid is visible. While using the rectangle or line group tools, you can switch to the Perspective Selection tool by pressing Cmd (Mac OS) or Ctrl (Windows).
You can also switch the active plane using the keyboard shortcut 1 (left plane), 2 (horizontal plane), and 3 (right plane) with these tools selected.
The Flare tool is not supported with Perspective Grid.
When you draw an object in perspective, use Smart Guides to align the object to other objects. The alignment is based on the perspective geometry of objects. Guides appear as the object approaches the edge or anchor point of other objects.
You can use numerical values for any of the rectangle or line group tools (other than the Flare tool). You can specify height and width values for the object in the same way as you would draw in regular mode, but the object is drawn in perspective in this case. Also, the values represent real world dimensions of the objects.
While drawing in perspective, you can use the regular shortcuts available for drawing objects such as Shift / Alt+drag (Windows) or Option+drag (Mac OS).
While drawing in perspective, objects can be snapped to grid lines of the active plane. An object snaps to the grid lines within 1/4th distance of the cell size.
You can enable or disable the Snap to Grid option from View > Perspective Grid > Snap to Grid.This option is enabled by default.
Attach objects to perspective
If you have already created objects, Illustrator provides the option to attach objects to an active plane on the perspective grid.
To add an object to the left, right, or horizontal grid:
-
Select the active plane on which you want to place the object. You can select the active plane using 1, 2, or 3 keyboard shortcut command or by clicking on one of the faces of the cube in the Perspective Grid Widget.
-
Click Object > Perspective > Attach to Active Plane.
Using the Attach to Active Plane command does not affect the appearance of the object.
Release objects with perspective
If you want to release an object with a perspective view, click Object > Perspective> Release with Perspective option. The selected object is released from the associated perspective plane and is available as a normal artwork.
Using the Release with Perspective command does not affect the appearance of the object.
Bringing objects in perspective
When you bring an existing object or artwork into perspective, the appearance and scale of the selected object changes. To bring regular objects into perspective, do the following:
-
Select the object using the Perspective Selection tool.
-
Select the active plane on which you want to place the object by using the Plane Switching widget or using the keyboard shortcut 1 (left plane), 2 (horizontal plane), 3 (right plane).
-
Drag-and-drop the object at the required location.
Selecting objects in perspective
Use the Perspective Selection tool to select objects in perspective. The Perspective Selection tool provides a marquee to select objects using the active plane settings.
You can select between normal marquee and the perspective marquee after starting to drag using the Perspective Selection tool and then switch between different planes of the grid using 1, 2, 3, or 4 keys.
Transforming objects
Moving objects
To move objects in perspective, switch to the Perspective Selection tool (Shift+V) and then either use the arrow keys or the mouse to drag-and-drop objects.
During the drag loop while moving the objects, changing the plane using the respective keyboard shortcut changes the object's plane.
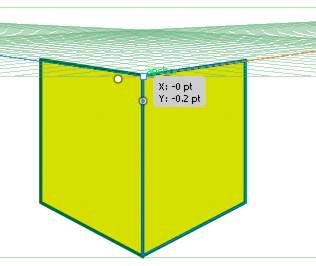
You can also move objects in perpendicular direction to the current object location. This technique is useful when creating parallel objects such as the walls of a room. For this movement:
-
Select the object using the Perspective Selection tool.
-
Keeping the number 5 key pressed, drag the object to the required position. This action moves the object parallel to its current location. Using Alt (Windows) or Option (Mac OS) along with the number 5 key while moving, duplicates the object at the new location without changing the original object. In Draw Behind mode, this action creates the object behind the original object.

Moving a rectangle in perpendicular to its initial position The arrow keys do not work when you move objects in perpendicular.
Use the keyboard shortcut, Alt+drag (Windows) or Option+drag (Mac OS) to copy the object. To constrain the movement in perspective, press Shift+drag. To specify a precise location where you need to move the object during perpendicular movement, see Precise perpendicular movement.
You can also use the Transform Again command (Object > Transform > Transform Again) or the keyboard shortcut Ctrl+D (Windows) or Cmd+D (Mac OS) to move objects in perspective. This option also works when you move object in perpendicular direction.
The keyboard shortcut 5 for perpendicular movement and the keyboard shortcuts 1,2, and 3 for plane switching while drawing or moving objects, work only from the main keyboard and not from the extended numeric keypad.
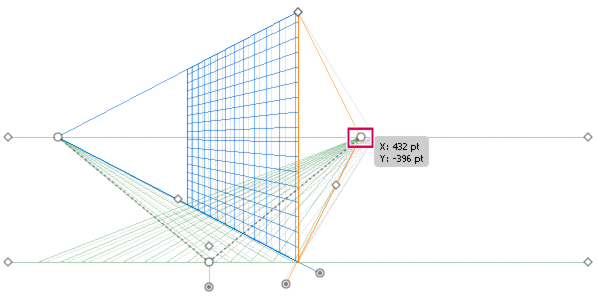
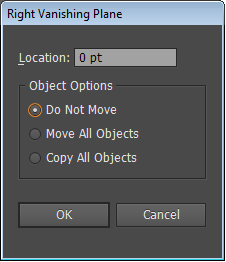
Precise perpendicular movement
To move objects in precise perpendicular movement, double-click the required plane widget using the Perspective Selection tool. For example, double-click the right plane widget to set the options in the Right Vanishing Plane dialog box.

For precise perpendicular movement, for all objects:
-
In the Location box, specify the location where the objects need to be moved. By default, the current location of objects is displayed in the dialog box.
-
Select from the following movement options for objects:
Do Not Move
If this option is selected, the object does not move when the grid is repositioned.
Move All Objects
If you select this option, then all the objects on the plane move with the grid movement.
Copy All Objects
If you select this option, then all the objects on the plane are copied on the plane.
To move a selected object in precise perpendicular movement, select the object and then double-click the required plane widget. In this case, the following dialog box is displayed:
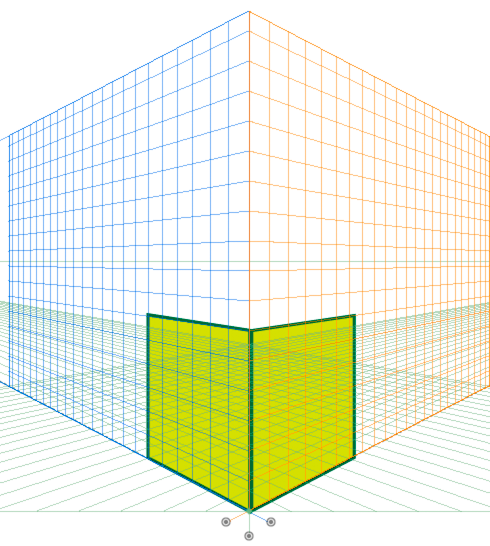
Perpendicular movement by dragging grid planes
You can also move objects in perpendicular direction by dragging the grid plane using grid plane controls. When you move an object in perpendicular direction, the object is placed parallel to its existing or current location.
To move an object parallel to its current position:
-
Select the Perspective Selection tool from the Tools panel or by pressing Shift+V.
-
Press Shift and drag the grid plane control depending on the grid plane where the object is placed.

Moving a rectangle in perpendicular by dragging the right grid plane
To create a copy of the object parallel to its current position:
-
Select the Perspective Selection tool from the Tools panel or by pressing Shift+V.
-
Press Alt and drag (Windows) or Option and drag (Mac OS) the grid plane control depending on the grid plane where the object is placed.
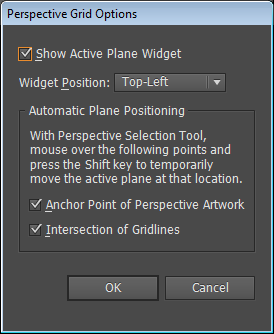
Automatic plane positioning
The automatic plane positioning feature allows you to create objects by inferring the height or depth of the object. For example, to draw a cube, the height of the top face of the cube must be known. With automatic plane positioning, perspective grid automatically adjusts the horizontal grid plane to match the height of the top face of the cube.



Before drawing or placing objects, the object height can be inferred from:
-
Other objects by going to one of the anchor points (getting the anchor label) and pressing Shift, which temporarily hides other planes.
-
Grid lines by going to the intersection point and pressing the Shift key. Changing plane in this state brings that plane to the selected offset.
Once the object is drawn or placed, the inference mode is reset and all planes are restored to normal visibility.
Using the automatic plane positioning options, you can select to move the active plane temporarily when you mouse over the anchor point or gridline intersection point by pressing the Shift key.
The automatic plane positioning options are available in the Perspective Grid Options dialog box. To display this dialog box, double-click the Perspective Grid tool icon in the Tools panel.

Move plane to match object
When you want to draw or bring objects in perspective at the same depth or height as an existing object, select the existing object in perspective and click Object > Perspective > Move Plane to Match Object to bring the corresponding grid to the desired height or depth. You can now draw or bring new objects in perspective.
Scale objects in perspective
You can scale objects in perspective using the Perspective Selection tool. While scaling objects in perspective, the following rules apply:
-
Scaling is done in the object's plane. When you scale an object, the height or distance is scaled based on the object's plane and not the current or active plane.
-
For multiple objects, scaling is done for objects that are on the same plane. For example, if you select multiple objects on the right and left plane, then all the objects that are on the same plane as the object whose bounding box is used for scaling, are scaled.
-
Objects that have been moved perpendicularly, are scaled on their respective plane and not the current or active plane.
Adding text and symbols in perspective
You cannot directly add text and symbols to a perspective plane, when the grid is visible. However, you can bring text or symbols into perspective after creating them in normal mode.
To bring text or symbols in perspective, do the following:
-
Select the existing text or symbol using the Perspective Selection Tool and drag it to the required position on the active plane, while the grid is visible.
-
The Edit Text option is available in the Control panel and under the Object > Perspective menu. In addition, you can edit text in isolation mode or by double-clicking the text object.

Control Panel with Edit Text options A. Edit TextB. Edit PerspectiveC. Isolate Selected Object
The Edit Symbol option is also available in the Control panel and under the Object > Perspective menu. In addition, you can edit a symbol in isolation mode or by double-clicking the object.
Depending on whether you are editing a symbol or text, the options in the Control panel change to Edit Symbol or Edit Text.
A symbol instance in perspective is the same as an expanded symbol instance. You can edit a symbol definition just as you would edit the symbol definition of a flat symbol instance. However, a symbol definition cannot contain art types that are not supported in perspective such as raster (images), non-native art, envelope, legacy type, and gradient mesh.
Functionalities such as replacing a symbol, breaking link when expanding the a symbol instance, and reset transformation do not work on symbols in perspective.
As a workaround to replacing a symbol instance, you can Alt+drag (Windows) or Option+drag (Mac OS) a symbol instance in perspective and leave it over the symbol in the Symbols panel. However, make a copy of the symbol before replacing the symbol instance because when you drag the symbol instance, the previous symbol instance is permanently deleted from your document.
You can edit or modify text in the same way as is done in the normal mode. For more information, see Creating text.
Perspective Grid settings
You can configure the Perspective Grid settings using View > Perspective Grid. The options available include:
Show Rulers
This option shows the ruler division only along the true height line. The gridline every determines the ruler division.
Snap to Grid
This option allows snapping to gridlines while bringing in perspective, moving, scaling, and drawing in perspective.
Lock Grid
This option restricts the grid movement and other grid editing using the Perspective Grid tool. Only the visibility and the plane position can be changed.
Lock Station Point
When the Lock Station Point option is selected, moving one vanishing point moves the other vanishing point in sync with the movement. If not checked, then the movement is independent and the station point also moves.
How To Create Perspective In Art
Source: https://helpx.adobe.com/illustrator/using/perspective-drawing.html
Posted by: stewartfortalwyneho.blogspot.com

0 Response to "How To Create Perspective In Art"
Post a Comment